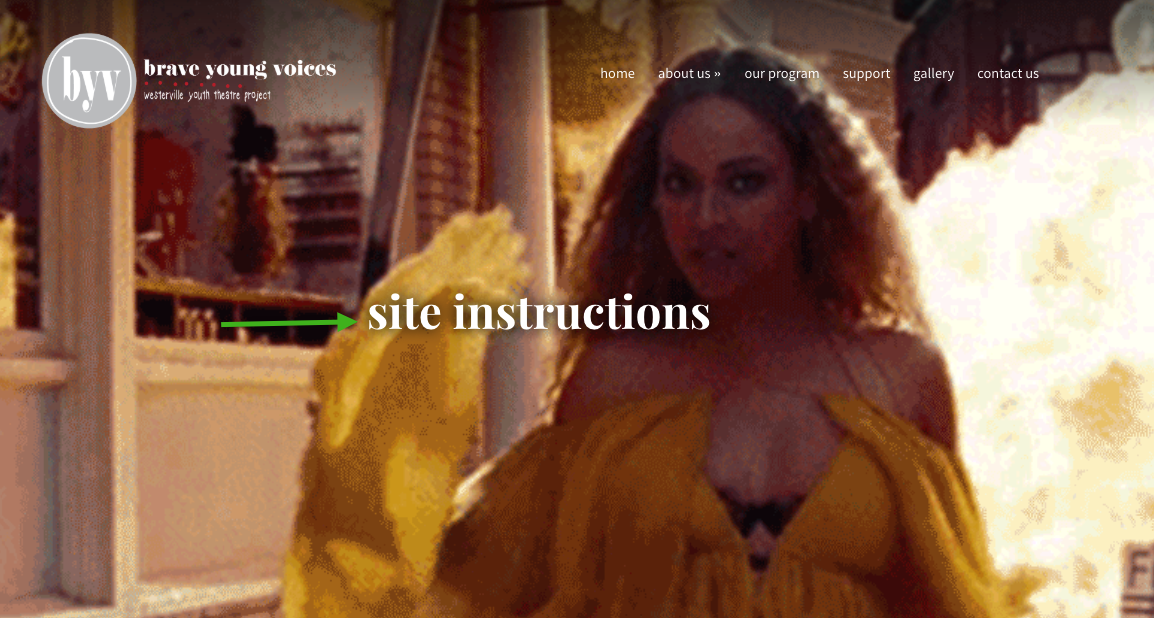
Updating the home page panels
The homepage is comprised of seven panels, which are basically pages that are inserted.
Navigate to the homepage and click the ‘>’ arrow to expand it if it isn’t already.
Select the panel you wish to edit to scroll down the page to it.
Click the ‘EDIT’ button above the panel.
Update the text in the text box and save.
Panels 4 & 6 (Red)
In the modal that appears, you can change the image by clicking the upload icon, then deleting what’s there.
To update the text, go into the image’s settings by clicking the gear. From there you can change the overlay title and text in the red area.
For bold/caps text, highlight the word(s) and click the ‘B’ icon in the text editor.
Adding/Changing a page title
Navigate to the page you wish to update.
Hover over the top portion until you see the ‘Intro’ button appear.
Click edit, then type the text you want.
If the styling is off, highlight it and select ‘Heading 1’ from the styles dropdown menu.
Changing the top banner image
Navigate to the Pages menu and find the page you wish to update.
Hover over it and click the gear icon on the right to access its page settings.
Click on the media tab.
Delete the image that’s currently there and upload its replacement.
NOTE: Banner images should be ~1600x900px, 72ppi, and not more than ~500kb. It is recommended that you optimize the image for web using compressor.io before uploading.
Creating a new gallery
Navigate to the Pages menu and scroll down to the ‘NOT LINKED’ section.
Click the ‘+’ symbol on the right and select ‘Gallery’ from the ‘Collections’ section.
Rename your gallery page and click the ‘>’ arrow to add images to the collection.
Click and drag images into the box that appears.
Hover over each image and click the gear to set a title and caption.
Adding a gallery to a page
Navigate to the Pages menu and scroll to the page where you want to add a gallery.
Scroll down the page to where you’d like to add it and click ‘EDIT.’
Mouse over the area where you’d like to place it and click on the grey drop on the left.
From the ‘GALLERY’ section in the menu, select the layout you want to use (you can always change it in the settings).
In the menu, click the ‘Use Existing Gallery’ tab and select the gallery that you want to use.
Click the ‘Design’ tab at the top to customize the look of the gallery.
General Tips
Heading 1 should ONLY be used once per page. Currently, it overlays the top banner image.
Headings 2 & 3 should be selected in the correct hierarchy and based on what kind of titles they are vs how they look. Heading 2 should title sections and Heading 3 is for titles within sections.
Always optimize images and try to keep them no larger than 500kb per image. Use a good compression tool (instead of or in addition to using Photoshop’s ‘Save for Web’ feature). Recommended: compressor.io
Do not make major layout changes without checking with the webmaster first!
When adding new pages, build them in the NOT LINKED section before adding them to the main site.